あらためて説明…ホームページのスマートフォン対応ってそもそも何なの?
1. HP制作前の予備知識
2022.10.04
こんにちは。
酒田市・鶴岡市の事業主さんを
ホームページ集客で応援している
ニゴロデザインの高橋です。
今日もブログをお読みいただき
ありがとうございます。
今日は打ち合わせでした。
ここ最近ホームページ制作を
ご一緒させていただくことが増えた
ひろまるデザインさんとリモート会議。
主にデザイン周りの相談です。
ひろまるデザインさんが作る
ベースとなるデザインを
いかにしっかり再現するか?
ひろまるデザインさんには
制作を依頼されたお客様に合わせて
デザインで世界を広げてほしい。
でもデザインを再現するのに
手間や時間がかかってしまうと
それが制作費に直結してしまう。
費用が上がりすぎるのは避けたい。
費用と見た目のバランスを
とっていきたいと思って
相談させていただきました。
ホームページって主に
✔️デスクトップ用(パソコン用)
✔️タブレット用
✔️スマートフォン用
と3種類の見た目を作ります。
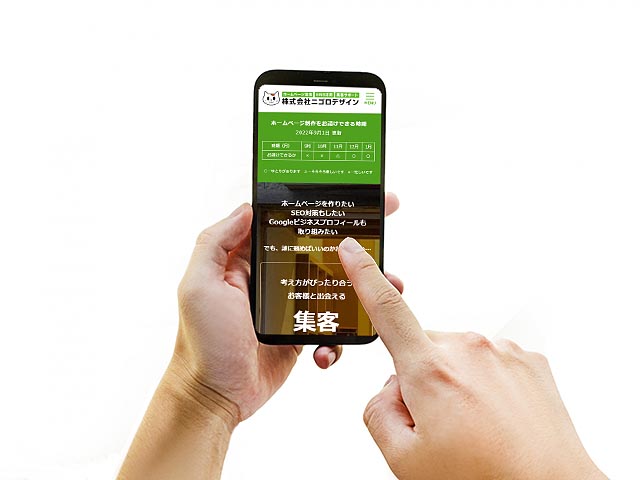
デスクトップ用をそのまま
スマートフォンで見ると
👤文字がちっちゃくて読めないよ~
ってなってしまいます。

こんな感じで。
老眼の人にはかなり辛い。
なので、そうならないように
同じホームページの内容でも
デスクトップとスマートフォンで
見た目を切り替えて見せる
というテクニックが必要です。
それを
レスポンシブデザイン
と言います。

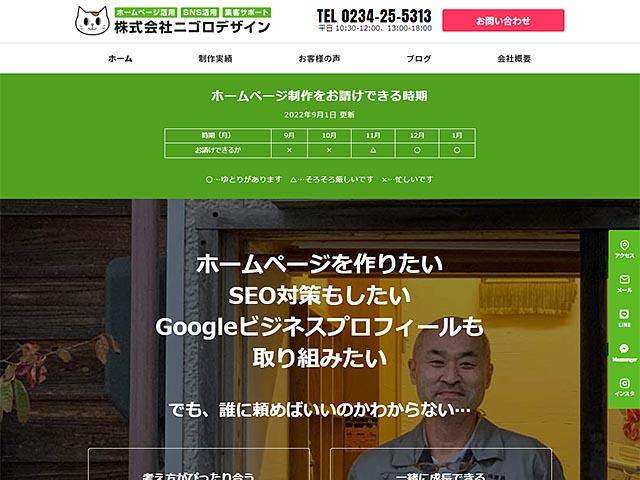
たとえばニゴロデザインの
ホームページはパソコンで見ると
こんな感じで表示されますが…

そのままスマートフォンに表示すると
文字が小さくて読みづらくなるわけです。
そこで、同じホームページでも
見る端末によって文字のサイズや
レイアウトを調節してあげるんですね。

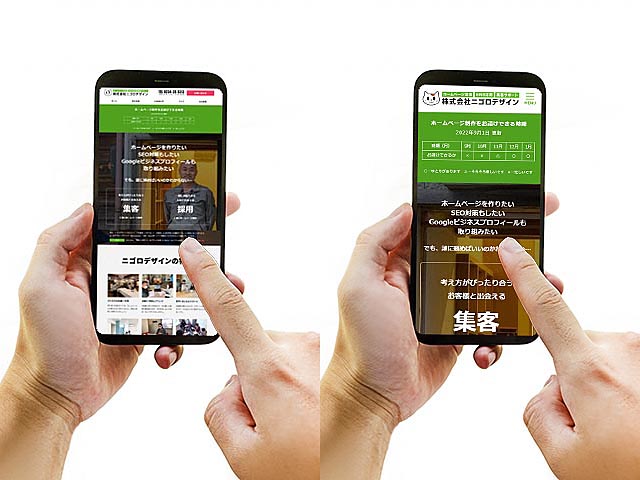
こんな感じに。

左の例より右の例のほうが
文字が見やすくなっています。
パソコンで見る人には
パソコンで見やすく表示して、
スマートフォンで見る人には
スマートフォンで見やすく表示。
とても親切だと思います。
レスポンシブデザイン自体は
そこまで難しいものではないです。
ただ、手間はそれなりに増えるので
一昔前と比べると制作費は
どこの会社も上がってるようですね。
ニゴロデザインも上がってますし😅
ホームページのスマートフォン対応って
最近はレスポンシブデザインのことを
指すことが多いので覚えておいてください。
制作に手間はかかりますが
ホームページを持つ側にも
メリットは大きいんです。
それは
情報を一つ追加すれば
パソコンでもタブレットでも
スマホでも見やすく表示される
ということですね。
情報は届いてこそ価値がある
というわけでスマートフォン対応は
必ずやっておいたほうがいいですよ。
それではまた。
ホームページを作りたい
SEO対策もしたい
Googleマイビジネスも取り組みたい
でも、誰に頼めばいいのかわからない…
集客と採用に強いホームページは
ニゴロデザインにお任せください。
公開日 2022年10月4日 最終更新日 2022年10月5日

制作中も公開後もチームでサポート!










